At Atila, we’re trying to provide all students with access to funding for a quality education. This is a big problem with many moving parts and the challenges can be very complex. This article will give you an idea of the software stack we use to solve this problem and some advice on how to choose a software stack for your company as well.
Table of Contents
- High-Level Architecture
- Design Principles
- Decentralization
- Progressive Web Apps
- Front End
- Why Angular and not React?
- Back End
- Why Python Django and not Ruby on Rails?
- Infrastructure
- Next Steps
- LISP
- We Need Better Devops
- Inexperience With People and Project Management
- More Machine Learning Please
- Conclusion
What is Atila?
Atila is a platform that allows students to automatically find and apply to scholarships all in one click, all from one site. We automate many different types of scholarship applications from web to pdfs and we try to automate the entire application process (finding the scholarships, filling the forms and even writing the email ). We also have a platform for students to post blogs and forums, allowing them to share information and advice on school, career and life topics.
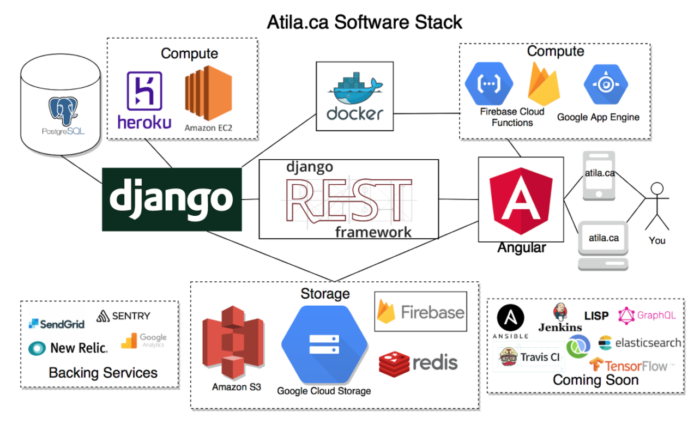
High-Level Architecture
Atila’s front end is a Progressive Web App built on the Angular Framework. The frontend is partially serverless through the use of Firebase Cloud Functions. The backend is a RESTful API built on Python’s Django Framework and served over the Django REST Framework. The core database is a PostgreSQL database. The infrastructure is a combination of Amazon Web Services (AWS) and Google Cloud Platform (GCP) services.
Design Principles
While building Atila, we tried to establish some high-level design principles which drive the decisions that we make.
Decentralization
We try to design the various services powering to Atila run as independently as possible. This means that our front end app and our backend app are completely independent of each other and could theoretically be run as two seperate companies. The 12 Factor App was an inspiration behind how we thought about building our application.
Another really interesting post we stumbled across just before publishing this article is Steve Yegge’s rant on Amazon and Google Platforms. Steve mentions how Jeff Bezos asked for all services at Amazon to be designed as if they would be externalized to outside developers and inter process communications would be done through service interfaces. The rant sounds slightly peculiar, but it really changes the way you think about designing systems. This may be the most influential paper on system architecture design I have ever read.
Progressive Web Apps
At Atila we believe that despite the current prevalence of mobile apps, web apps will prove to be the best choice for many software companies moving forward:
- People are increasingly reluctant to download a new app from the app store. “Downloading” a web app is simply a matter of entering a few letters into a URL.
- As a startup you don’t want to lose because no one wants to download your app before they can even find out if its good or bad.
- As browsers become more powerful, web apps are able to offer the same power, speed and features as native apps.
- Less reliance on the gatekeepers Android and Apple, and their app review process.
- A single codebase and ability to roll out on all devices and operating systems.
- A common advantages people say mobile apps have is higher engagement, this is usually due to native app features like push notifications, offline support and home screen placement; with progressive apps, these features are now becoming available on web apps.
Front End
Our front end is a Progressive Web App built on the Angular Framework.
Why Angular and not React?
Choosing Angular as our front end framework is essentially a bet on the jockey and not necessarily the horse. Google is arguably the main private company that is driving many architectural decisions regarding the future of the internet. If we wanted to build an internet startup, it makes sense to use the tools and strategies created and recommended by the company which understands the internet best. It’s reassuring to see that many Google sites are using Angular, though its a bit off-putting that so many of them still use Angularjs. Though Angular’s strentgh also ends up being its weakness.
Angular is a framework and not a library, so it has a very opinionated way of doing some things. While the Google/Angular team is very competent and generally very supportive of the developer community; frankly, we would still rather let the open source community decide the best way to build certain things than follow the edicts of one company.
Material Design also has a lot of HTML bloat, so simple things like a text input field will use about 3 different custom elements nested within it, none of which you can actually edit in your IDE and is only visible after you build the app in your browser.

When choosing any software to use, a major benefit is the community support. React (91K github stars) is way more popular than Angular (34K github stars) and seems to be getting more popular by the day. This is something we sometimes worry about and ask ourselves if we are missing the React rocket ship that might be about to take off.
Back End
Our backend is a RESTful API built on Python’s Django Framework and served over the Django REST framework.
Why Python Django and not Ruby on Rails?
The upper bound of a framework’s power, is approximately the upper bound of the language’s power.
Similar to Angular vs. React, we chose to bet on the jockey and not the horse. However, now the jockey is the programming language. Python is a more ubiquitous programming language than Ruby and in our opinion, more powerful. If you were to analyze the upper bound of a framework’s power, its an approximation of the upper bound of the language’s power.
We also plan on significantly developing machine learning and data science capabilities into various products. For example, more intelligent scholarship recommendations and improving the automation engines. Python also offers more libraries and community support for these more scientifically rigorous tasks.
Good systems design beats good frameworks.
Finally, we try to heed the aphorism of“good systems design beats good frameworks”. So there’s a case to be made that it doesn’t actually matter that much what framework we pick, as long as we build a well engineered system. With that being said, we never let logic get in the way of a good blog post.
Infrastructure
Our frontend is hosted with static files and a CDN that is a combination of GCP and firebase hosting and AWS S3. We have a special dockerized Google App Engine instance for some server side rendering to help with SEO.
Our backend infrastructure is hosted on AWS EC2/Heroku instances with PostgreSQL as our relational data store. We also store some analytics and event data in a Firebase nosql database and use REDIS’ in-memory data store as the communication layer for our websockets real time automation notifications.
We use a combination of Sentry, New Relic and Logentries for error reporting and performance management and Sendgrid for programmatic emails.
Next Steps
LISP
New engineers to Atila are recommended to read Paul Graham’s Hackers and Painters book and the essays on his blog. A particularly inspirational one for us was Beating the Averages. One of the key points in the article is that smart startups should write their code in LISP. We also found that LISP is very popular within academia and machine learning research, which makes it even more appealing to us. After much research and discussion we are planning on rolling out some features for the site in LISP and specifically looking at the Clojure dialect.
We Need Better Devops
A space that we need to get better at is devops. We need to be more disciplined about slightly slowing down on shipping new features (gasp) and making sure we’re allocating time to paying off technical debt and making our engineers more efficient and productive. Tools like travis CI, Jenkins CD, GraphQL and Github Webhooks are things we’ve been eyeing from a distance but truthfully, we should probably be trying harder to integrate these tools.
Inexperience With People and Project Management
As the company grows we are also thinking about how we can most effectively handle project management and our team and culture at scale. Most of our team are still students so we don’t actually have a lot of experience with this. We are currently looking at things like Asana and even looking at development methodologies like Agile but still don’t really understand it. If you have any advice on either project and people management for startups, please let us know.
More Machine Learning Please
We are also planning on devoting more time towards adding machine learning capabilities in more products on our site. The key use cases we are currently looking at include serving more personalized and useful information to our users and making the automation engine more robust. A common debate we have internally is build vs. buy. While we want to move quickly and use proven solutions, there is an argument for investing time in things like smart recommendation systems, which is a big part of keeping people engaged on your site.
Conclusion
Hopefully you’ve learnt a bit about how we’re trying to tackle the education funding problem in Canada. We’re a young company trying to solve big problems so we’re always trying to learn as much as possible. If anything here is interesting to you, you should consider joining our team. If you have any advice or comments on our stack or things we should consider, we’d love to hear your thoughts in the comments or you can send me an email, tomiwa@atila.ca.